わんぱく Flutter! 第一回 Flutter をインストールするよっ!

最近話題の Flutter、もう使ってますか? 私もこの程、利用を開始致しました。丁度よいので、開発履歴をここにまとめて行こうと思います。第1回は ー そう、インストールからです。 Flutter は、Android アプリケーションでも iOS アプリケーションでも Web アプリケーションでも開発することができますが、今回は Android 用アプリケーションを開発して行きます。
1. 準備
Android 用の開発環境として、Android Studio をインストールしておきます。 Android Studio のインストール方法は、わかり易い解説が多数、執筆されておりますので、それらのウェブサイトを参照してインストールしておいてください。
2. Flutter の取得(Download)
Flutter の SDK は、以下のウェブサイトから所望の OS 用のバイナリを取得(Download)します。
どの OS でも、大した差はありませんが、ここでは Windows 版を download したものとして話を進めます。
download が終わったら、解凍します。解凍先ディレクトリは特に規定はありませんが、自分の User ディレクトリや、"C:\Program Files"、"C:\" 等に解凍するといいでしょう。ここでは、 "C:\Program Files" に解凍したものとします。

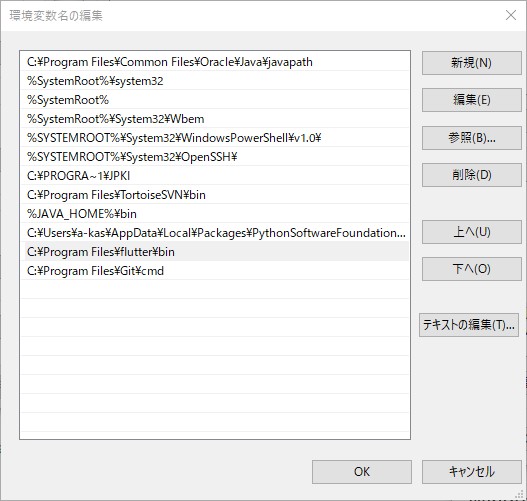
Flutter SDK の解凍が終わったら、環境変数の設定をします。Windows の環境変数の設定方法は、説明の必要はないと思いますが、"設定" - "システム" - "詳細情報" - "詳細設定" - "システムのプロパティ" - "詳細設定" - "環境変数" 等から "Path" の値に Flutter SDK を解凍したディレクトリの "bin" を追加します。ここでは、 "C:\Progaram Files\flutter\bin" になります。

Flutter の document では、この後、flutter doctor コマンドを動かすことになっています。 flutter doctor の実行には、git が必要となるので、適当な時点で git もインストールしておきます。
いま、flutter のディレクトリにいるでしょうか。もし、違うディレクトリにいるなら、flutter のディレクトリに移動して、"flutter doctor" コマンドを実行します。そうすると、dart がインストールされていなければ、doctor コマンドがインストールしてくれます。
3. Flutter Plugin のインストール
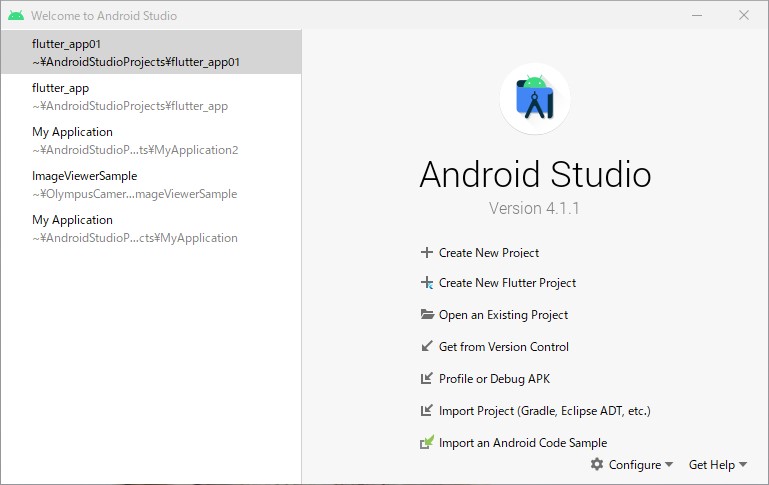
Flutter SDK のインストールが終わったら、Android Studio に Flutter Plugin を追加します。Android Studio で開発を行っている人は、Android Studio を起動すると、前回終了したプロジェクトから起動してきてしまいますが、一旦、プロジェクトを "File" - "Close Project" 等から閉じて、タイトル画面を表示させます。

すると、下の方に "Configure" というコンボボックスが見えると思います。ここを開いて、 "Plugins" を選択します。

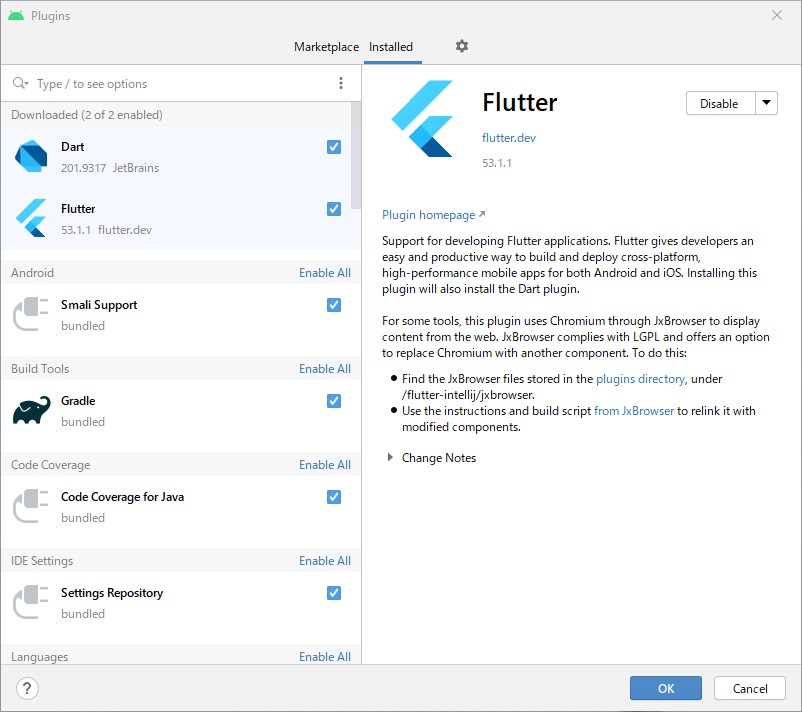
Plugin 関連の設定画面が開きますので、上の方にある "Marketplace" から "Flutter" を探してインストールボタンを押します。

これで、準備完了です。
4. 動作確認
タイトル画面には、"Create New Flutter Project" が現れていると思いますので、これを選択し、"Flutter Application" を作成します。

"Next" を押すと、プロジェクト名などを指定する画面が現れるので、適当に名前を付けます。そして、2つ目のテキストボックスに、"Flutter SDK path" があると思います。ここに、Flutter SDK をインストールしたディレクトリを指定します。

既に Android Studio の動作確認はされていると思いますので、AVD(Android Virtual Device) の作成は終わっているはずですから、 "Tool" - "AVD Manager" から、AVD を起動します。なければ、作成し、或いは、実際の Android 端末を USB に接続します。

"Running Gradle task 'assembleDebug'..." というメッセージで、しばらく待たされるかも知れませんが、無事、実行できたでしょうか。
以上